Урок 8 — Добавление новой страницы «контакты» и настройка дезигна наших страниц

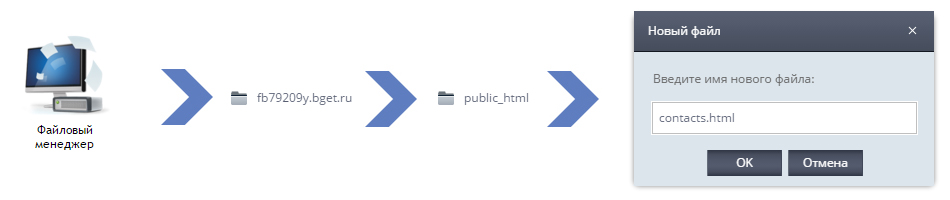
Начнем с добавления новой страницы нашего сайта. Повторяем все действия шага 1 урока 2 только теперь создаем файл contacts.html

Возьмем код страницы index.html и удалим оттуда нашу таблицу.
На странице «контакты» необходимо указать любой адрес/телефон и прочую билиберду подходящую под термин «контакты», а также карту из Google/Яндекс.
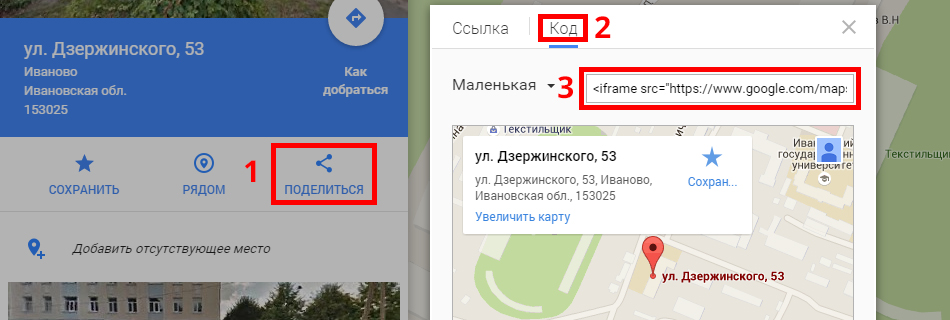
Добавляем карту Google с выбранным местоположением. Переходим на сайт Google Карт и вводим необходимый адрес в поисковую строку.
Затем нажимаем кнопку «Поделиться» (1), выбираем «Код» (2) и копируем код из строки (3). По желанию можно изменить размер карты из выпадающего списка (маленькая, средняя и тд).
Этот код мы помещаем в контейнер <body> (забыли, что такое контейнер? вообще не в теме? возвращайтесь к 2 уроку) нашей страницы contacts.html

Теперь добавим нашему сайту немного красок. Создадим в корневой папке нашего сайта файл style.css и «активируем» его на страницах нашего сайта с помощью добавления в контейнер <head> следующего кода:
<link href="/style.css" rel="stylesheet" type="text/css" />
Теперь раскрасим некоторые элементы сайта в краски.
Основными элементами можно считать шапку (header), подвал (footer) и центральную часть страницы (content).
Вернемся к нашим файлам index.html и contacts.html, и добавим туда эти элементы. Примерный вид вашего кода (без всяких свистелко-перделок в виде метрик и онлайн-чата) должен оказаться таким:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="/style.css" rel="stylesheet" type="text/css" />
<title>Пример страницы</title>
</head>
<body>
<div id="header"></div>
<div id="content">
<p>Таблица поисковых систем</p>
<table border="1" width="100%" cellpadding="5">
<tr>
<th>Яндекс</th>
<th>Google</th>
</tr>
<tr>
<td align="center"><a href="http://yandex.ru"><img src="http://myweddingchecklist.com/image/55885f247b9b7.jpg" width="100px" alt="Яндекс"></a></td>
<td align="center"><a href="http://google.ru"><img src="https://im1-tub-ru.yandex.net/i?id=93856b98bb135aee76e326fc7f6e8366&n=33&h=190&w=480" width="100px" alt="Google"></a></td>
</tr>
</table>
</div>
<div id="footer"></div>
</body>
</html>
Теперь возвращаемся к файлу style.css и прописываем «краски» для наших элементов. Примерный код с описанием выглядит ниже, а более подробную информацию о CSS и стилях вы можете прочитать здесь.
#header {
background: #3F51B5; //цвет фона
margin: auto; //отступ от краев
height: 200px; //высота
}
#content {
background: #fff; //цвет фона
position: relative; //позиционирование
margin-top: 40px; //отступ от верхнего края
border: 0px solid #000; //обводка
width: 100%; //ширина
max-width: 1000px; //максимальная ширина
min-height: 500px; //минимальная высота
margin: 0 auto; //отступ от краев
}
#footer {
margin-top: 0px; //отступ от верхнего края
border-top: 0px solid #fff; //обводка
background: #3F51B5; //цвет фона
height: 100px; //высота
}

Это чревато последствиями как для меня, так и для вас!
/здесь должно было быть продолжение урока про создание меню, но из-за нехватка времени и потребностей людин в другой информации продолжения не будет/
