Урок 2 — Знакомство с разметкой HTML

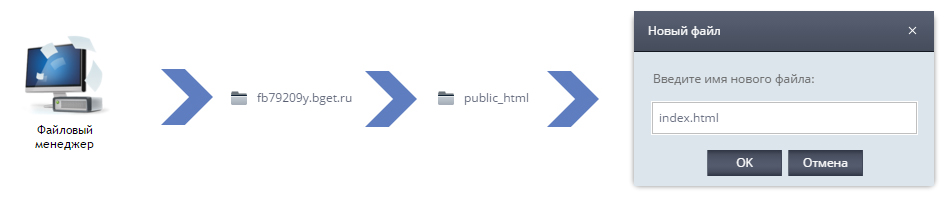
Создадим нашу первую страницу HTML сайта. Для этого заходим в панель управления Beget, затем переходим в «Файловый менеджер», теперь заходим в папку нашего сайта (например, fb79209y.bget.ru), заходим в папку public_html и создаем файл index.html

Рассмотрим стандартный код на HTML (его и все последующие коды, встречающиеся в уроках необходимо размещать в файле index.html):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример страницы</title> </head> <body> <p>Страница на HTML5</p> </body> </html>
-
<!DOCTYPE html>
Любой код разметки начинается с доктайпа, этот элемент говорит браузеру, на каком языке разметки и его версии написан документ. Также доктайп переводит браузер в один из возможных режимов: стандартный, почти стандартный и режим совместимости. В HTML5 нет подобных делений, доктайп один единственный и при его наличии браузер работает в стандартном режиме.
-
<html>
Тег <html> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. Открывающий и закрывающий теги <html> в документе необязательны, но хороший стиль диктует непременное их использование.
-
<head>
Тег <head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Также внутри контейнера <head> находятся метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем.
-
<meta charset="utf-8">
Теги <meta> используется для передачи информации браузеру или поисковым системам. В данном случае передается кодировка документа.
-
<style>
Тег <style> применяется для определения стилей элементов веб-страницы.
-
<body>
Элемент <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Более подробно про структуру HTML-кода вы можете прочитать на сайте htmlbook.ru
Добавим на наш сайт таблицу.
Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку. Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
<table border="1" width="100%" cellpadding="5">
<tr>
<th>Яндекс</th>
<th>Google</th>
</tr>
<tr>
<td align="center"><a href="http://yandex.ru"><img src="http://myweddingchecklist.com/image/55885f247b9b7.jpg" width="100px" alt="Яндекс"></a></td>
<td align="center"><a href="http://google.ru"><img src="https://im1-tub-ru.yandex.net/i?id=93856b98bb135aee76e326fc7f6e8366&n=33&h=190&w=480" width="100px"></a></td>
</tr>
</table>
| Яндекс | |
|---|---|
 |
Стоит заметить, что мы также добавили картинки, используя тег <img> (с параметрами width (ширина) 100px и alt (описание картинки) «Яндекс»/»Google») и ссылку при нажатии на эти картинки с помощью тега <a> (с параметром href).
Более подробнее про создание таблиц вы можете прочитать на сайте htmlbook.ru.
