Урок 14 — Добавление ID приложений и кнопок Facebook / VK

В этом уроке мы добавим ID приложений и вставим кнопки известных социальных сетей на сайт.
Для начала добавим наше «приложение» (сайт) в ВКонтакте, переходим по ссылке и начинаем работать.
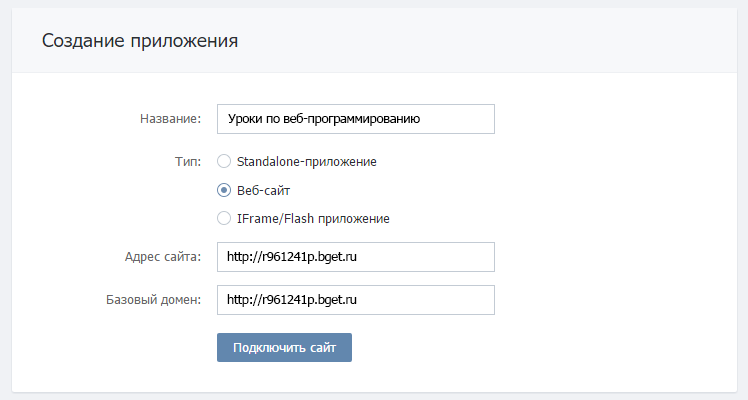
Жмем на кнопку «Создать приложение» и заполняем форму (пример на картинке).

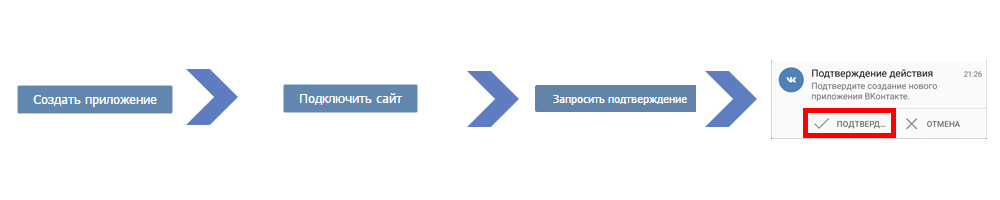
Затем жмем кнопку «Подключить сайт», появляется окно подтверждения, выбираем телефон и жмем «Запросить подтверждение», подтверждаем на телефоне.

Мы успешно создали «приложение» для нашего сайта.
Теперь добавляем кнопку VK на сайт. Для этого переходим по ЭТОЙ ссылке.
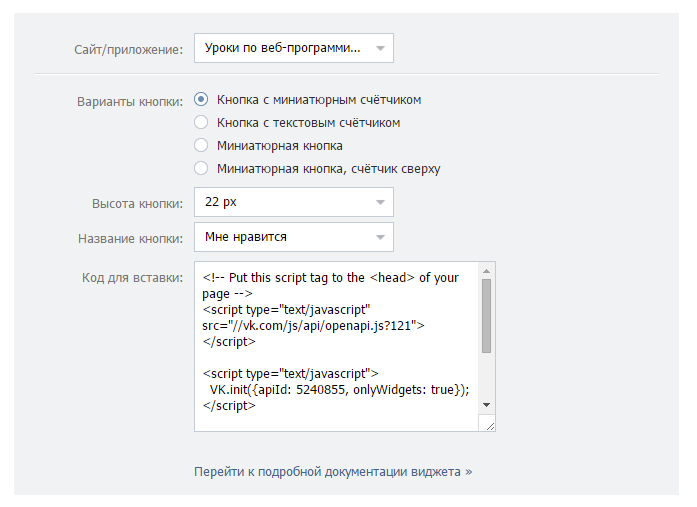
Из выпадающего списка выбираем наш сайт и настраиваем внешний вид кнопки.

И копируем код на наш сайт. Первую часть в контейнер <head>, а вторую часть в то место, где должна располагаться кнопка.
На этом установка кнопки ВК на сайт завершена.
Приступаем к добавлению кнопки Facebook.
Переходим по ЭТОЙ ссылке.
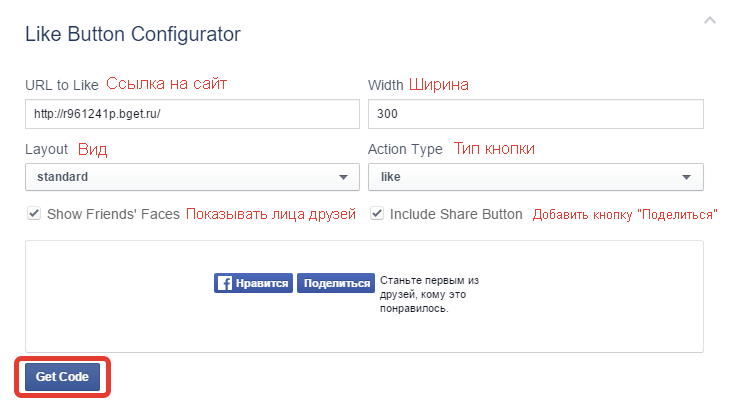
Указываем ссылку на наш сайт, настраиваем внешний вид кнопки Facebook и жмем «Get code».

Размещаем верхний код туда же, где разместили первую часть кода ВК, а вторую часть туда, где разместили вторую часть кода ВК ))
На этом урок окончен 
